賢威6.1 3列になるオシャレなリスト表示ボックス
ん~探しても見つからなかったので自力で作ってみました。
ボックスの左上から、りんご>みかん>さくらんぼ>バナナ>・・・
こんな感じでリスト表示できるボックス
- りんご
- みかん
- さくらんぼ
- バナナ
- メロン
- パイナップル
- りんご
- みかん
- さくらんぼ
ソースコードはこんな感じ↓で書いてますが3列横並びになります。
[html] <div class="box1">
<div class="clearfix">
<ul class="two-column">
<li>りんご</li>
<li>みかん</li>
<li>さくらんぼ</li>
<li>バナナ</li>
<li>メロン</li>
<li>パイナップル</li>
<li>りんご</li>
<li>みかん</li>
<li>さくらんぼ</li>
</ul>
</div>
</div>
[/html]
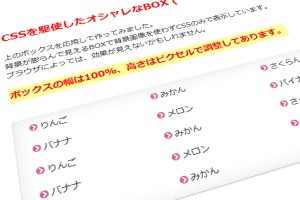
CSSを駆使したオシャレなBOX (´・ω・`)
上のボックスを応用して作ってみました。背景が膨らんで見えるBOXで背景画像を使わずCSSのみで表示しています。
ブラウザによっては、効果が見えないかもしれません。
ボックスの幅は100%、高さはオートで調整してあります。
- りんご
- みかん
- さくらんぼ
- バナナ
- メロン
- パイナップル
- りんご
- みかん
- さくらんぼ
- バナナ
- メロン
- パイナップル
- りんご
- みかん
- さくらんぼ
以上、最後まで読んでいただきありがとうございます。















この記事へのコメントはありません。