レスポンシブ(可変) 画像付き 3列ボックスを作ってみた。
こんにちはぁ~ヽ(´▽`)/
今日はレスポンシブに対応したボックスを作ってみた。
Web制作をしてると何かと役にたちそうなボックスです!
はい!下に並んでるヤツですよ~ヾ(*ゝω・*)ノ
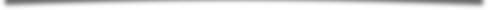
パソコンとスマートフォンに対応!
パソコンとスマートフォンで見え方が自動で変わるようにしています。
スマートフォンでの表示は、縦1列に並ぶようにしています。

難しかったとこは、やはりアイコン付きリスト(左側のリスト部分)でしょうか・・
Windowの幅を縮めると画像にリストが重なってしまって結構大変でした。
今のところ、IE11でも問題なく表示されています。
※古いIEには対応しておりません。ヽ(;▽;)ノ
画像をクリックするとブラグインのライトボックスに対応しています。
また機会があればソースコード載せてみたいと思います。
最後まで読んで頂きありがとうございました。



















この記事へのコメントはありません。